Hey Everyone, what’s up?
In today’s super creative tutorial we’ll see How to create a Fly-In Popup in Divi the one that Elegant Themes have had on their site for more than 2 years and they never showed how they’ve added this kind of Popup to their site. So today I made it possible with Divi. It works exactly like the same and you can use it to grow your Email List or show a Sale Notice in a modern way.
Sneak Peak
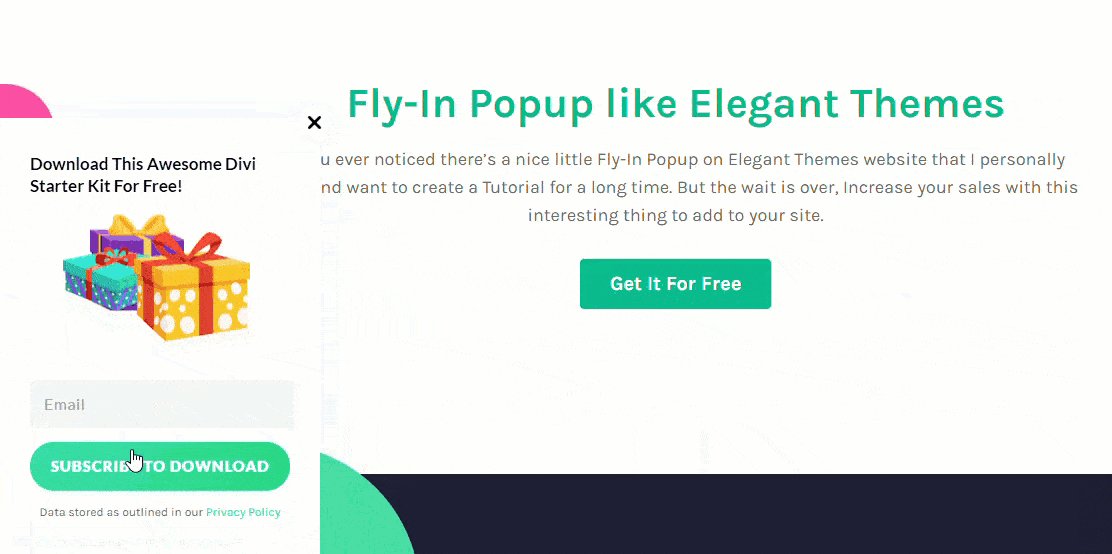
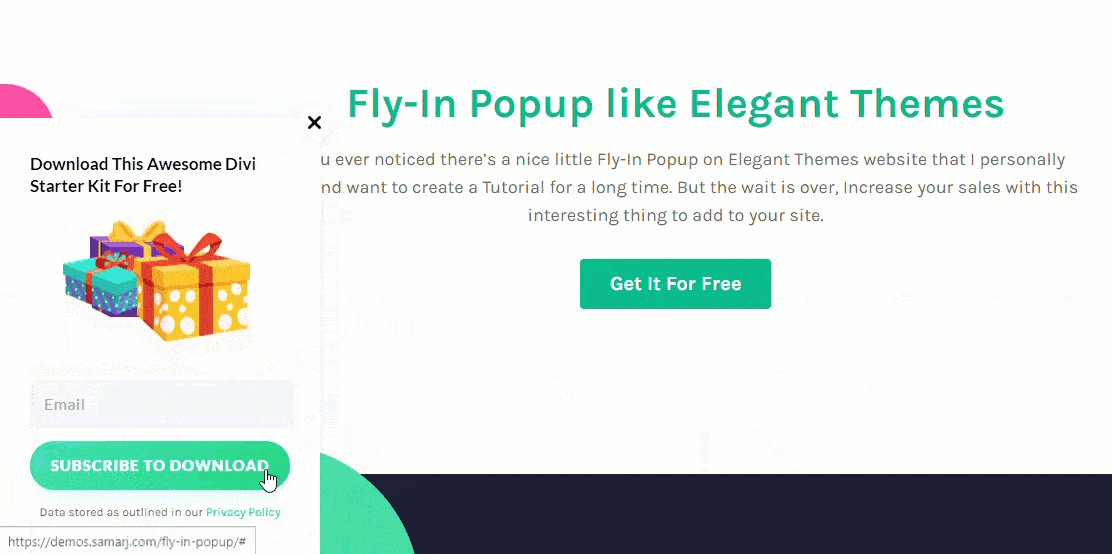
Here’s a quick look at how it looks in action. You can see when we hover on the Button which is fixed on the Bottom Left of the screen it expands and on the click it shows the Popup with a nice and smooth animation. I’ve also added the Email Optin Module in the Popup and a cool little thing that when you’re in focus in the Email field it shows the title on top just like Elegant Themes. I hope I’ll not get a copyright strike from them 😑
Desktop

Mobile

Video Tutorial
Let’s see How to achieve this same thing on your site
All you’ve to do is simply enter your Name and Email in the form below and click on the Submit button then you’ll see the Download Layout button just download the layout.
After Downloading you’ll need to extract the .Zip file on your PC after extracting you’ll get a .json file. Once you’ve .json file you’ll need to go to any page you want and Enable the Divi Builder. Once Divi Builder is enabled on your page you can now drag the extracted .json file and drop it to Divi Builder. You’ll then see a popup, just uncheck the option “Replace Existing Content” and click on the Import button.

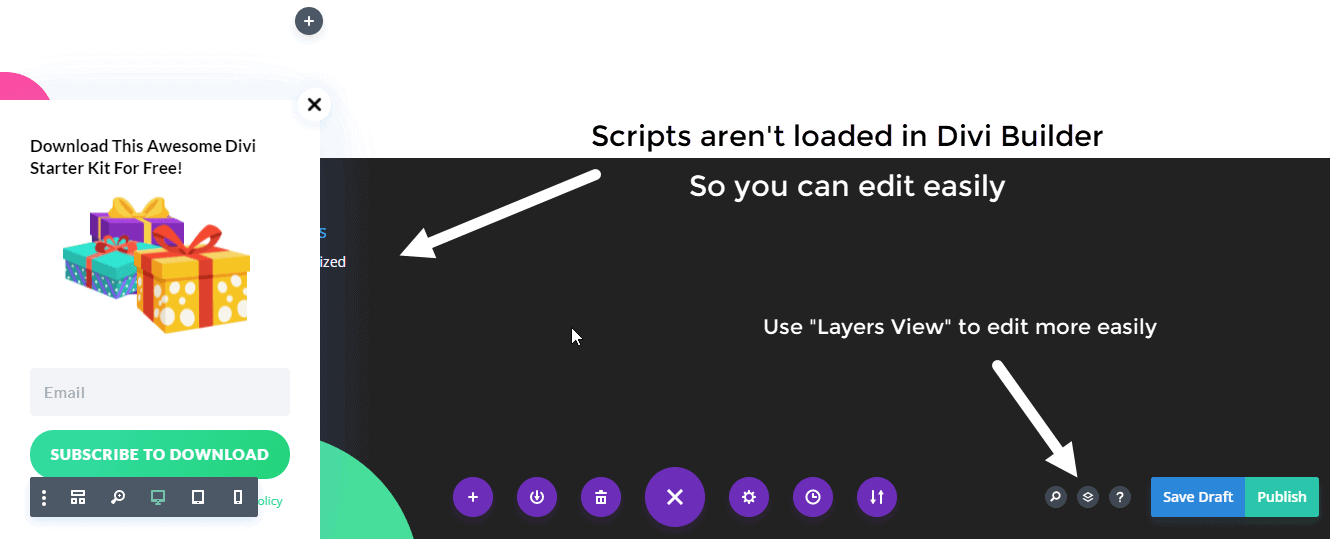
Now the layout will be successfully imported on your page you can now simply change the content to your own and you’re good to go. The JQuery doesn’t load in Divi Builder so you’ll be able to change content easily. You can also use Layers View to edit more easily.

Where do I the find jQuery and CSS?
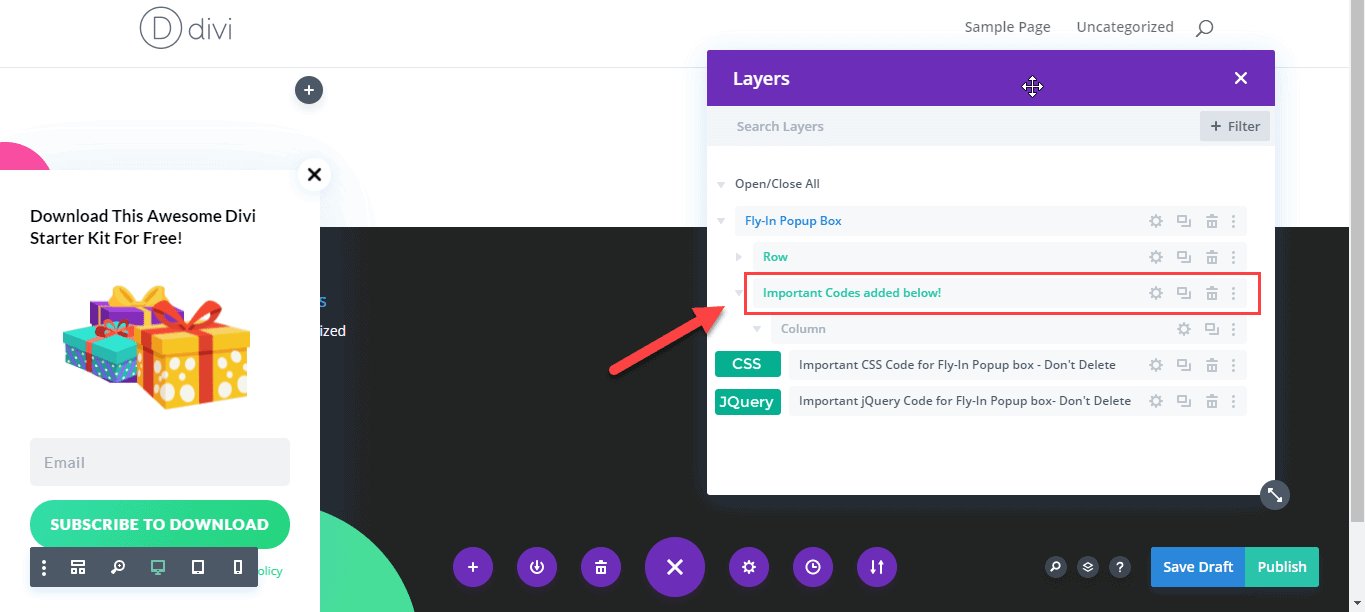
If you want to make some advanced changes then you’ll find the Code used to make all this happen by enabling the “Layers View”. There you’ll find a Row Labeled “Important Codes added below” and there will 2 modules as you can see in the image below.

How can I add a floating effect to any Divi Module?
If you haven’t noticed yet, there’s a cool Floating Animation going on to the Images (The Gif boxes) which is super cool. So what If you want to add the same Floating Animation to some other Module? All you’ve to do is to add the CSS below to any Module you wish. To add go to that Module settings -> Advanced tab -> Custom CSS -> Main Element and simply paste it in the box.
-webkit-animation: float 3s infinite;
animation: float 3s infinite;
-webkit-transition: all 1s ease;
transition: all 1s ease;
How can I show this globally?
Well, If you want to show it globally on your site then you can take advantage of Divi Theme Builder. Simply Edit the Global Footer (I don’t recommend Header) and paste this Section anywhere in the Footer and boom It will show on your whole site. Coooool 😎

And there you go something super creative for Divi. Hope you liked it and will use it to attract more visitors. Please let me know in the comments how you used it I’d love to hear from you. All the credit goes to Elegant Themes, the real talented people are there I’m just a copy cat 😝
Have a great day!






Thanks Samar,
again a great tutorial.
You’re most welcome Karel, I’m glad you liked it!
Awesome – thank you. How can I get this to align and float to right of page and not left?
Hi there, Glad you like it. I’ve recorded a quick video for you It may help: https://streamable.com/5nov51
Wow! Thanks for the fast reply and solution! Respect
Thanks for sharing the video but it seems that the video is not online anymore.
thanks man for this work
You’re most welcome, Glad you liked it 😀
I Love the way how professionally you work and the attitude of ‘One Man Army’
Thanks a lot Ayaan, just trying to help people with the knowledge I’m getting each day 😁
Hi Samar,
It works. I did it in the global footer by Theme Builder, but when I scroll to the top, Fly-In Popup is below the page.
How can I resolve this?
Thnaks.
Hi Macfer, when I tested it was working fine for me. Can you try to import the Layout again or maybe try the CSS below (You can add it to Theme Options -> Custom CSS). After adding the below CSS make sure that the Section’s Z-Index value is at least 2 or more (Section settings -> Advanced -> Position -> Z-Index).
footer.et-l.et-l--footer {
position: relative;
z-index: 0;
}
Hope that helps!
Hi Samar,
Thank you for your fast response.
I did what you say but doesn’t work. Can you see whats happen? The site is https://xptoagenciadigital.com/
Thanks for you help.
Hi Macfer,
Please send me a message by clicking on the Chat button at the bottom right corner of the screen, I’ll try to help you out.
Thanks!
Whenever I try to drag the .json file it just opens up the code in a new tab. I also tried to import directly to the divi library but that didn’t work either.
Hi Hermela, You can also try to click on “Portability Icon” and then select the JSON file manually from your computer.
Hope that helps!
Hello Samar,
That is an amazing tutorial ! Thanks !
I have a question, I would like the module to be open in the standard way.
Do you know how could I do that ?
Thanks !
Maxime
Hi Maxime, Glad you liked it. Can you tell me more about “open in the standard way”?
Thanks!
Can we make a contact form inside this pop-up?
Hi Femil, Yes you can. When you’ll install the Layout on your site you’ll understand everything, It’s pretty simple! 😊
genial!!!
Hi Samar
I was looking for a solution to manage a flyin popup on my website and your tutorial appeared !!! Awesome !
I have a question: is there a Keep Closed Cookie feature included in your script ?
Thanks in advance for your answer
Hi Samir and many thanks for your help !
How is it possible to display the flying popup when the page is loading ?
Hi Samar,
Great work especially adding the json file….most developers miss this step.
Ive followed your video, step-by-step but I cant get it display on any page?
What am I missing?
Cheers, Craig
Great Modul!
But how can i get rid of the cicles?
How can i change the position?
Hi Samar,
you did an awesome job! I didn’t want to use any plugin as my website has enough, so your solution is perfect for me, Thank you! However, I cannot see how to change the circle colours (Pink and Green) … any guidance please?