Hey Everyone, what’s going on?
Here I’m presenting another great Tutorial for you, this time I’ve created something Googly. It looks Amazing on Desktop and Perfect on Mobile. And using it you can easily display your Products Same as Google’s Dropdown menu. Yup, I’ve been working on this thing for a whole week to make it look perfect on all devices
Sneak Peak
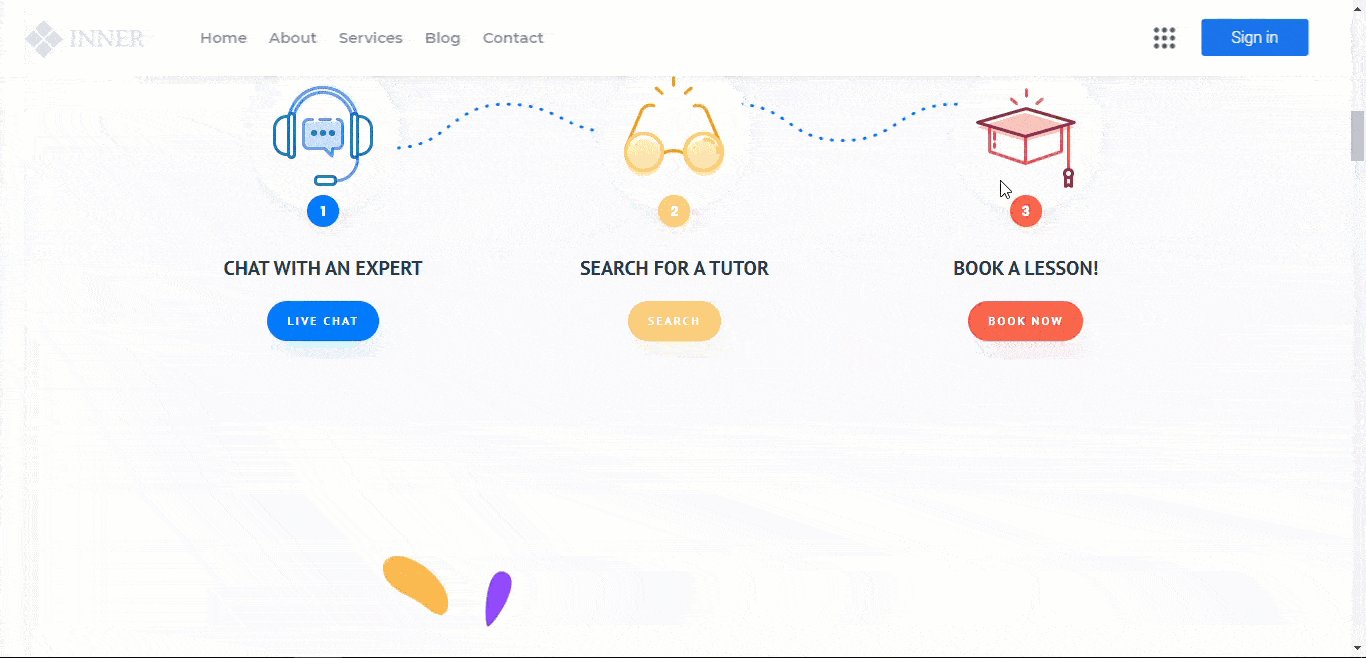
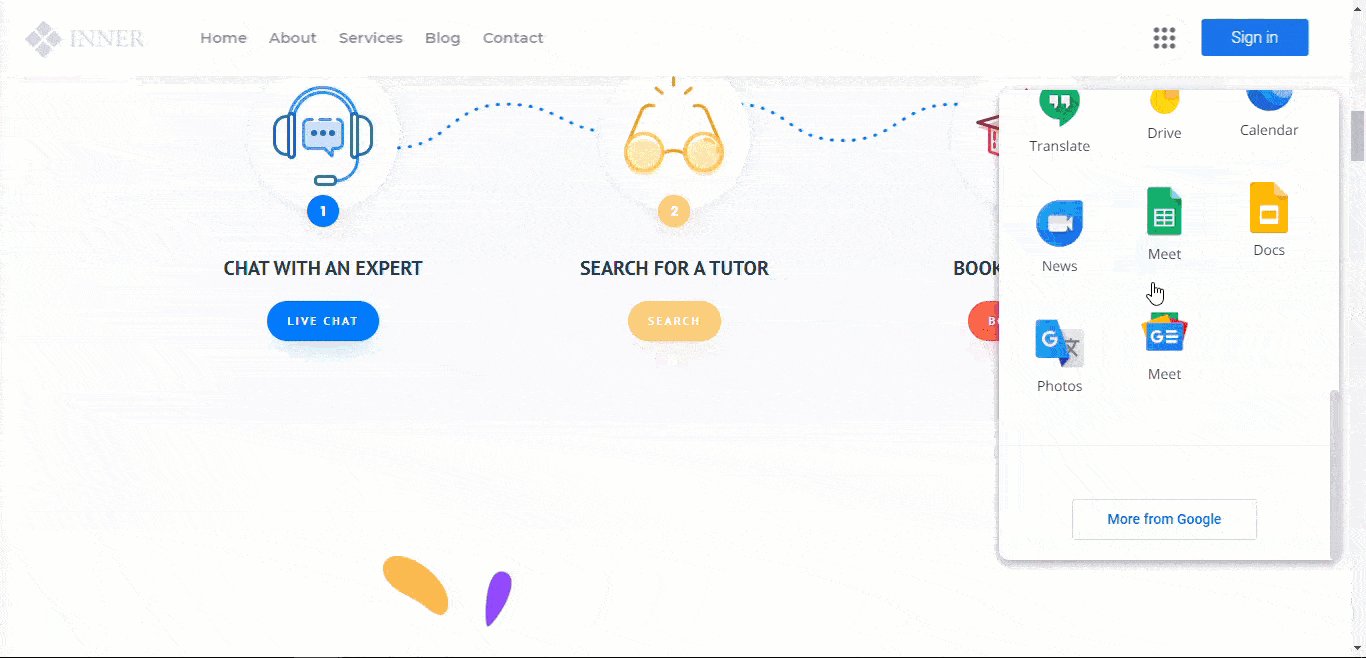
Here’s a quick look at what we’re about to create today, you can see it’s just mind-blowing. You’ll get a complete header layout with Fixed functionality mean your header will stay always on top even if you scroll and you’ll not need to worry about the Header Overlap issue too because there’s a separate JS code to fix this issue added to the File you’ll download. And It works perfectly on All Devices too. Awesome right?
Desktop

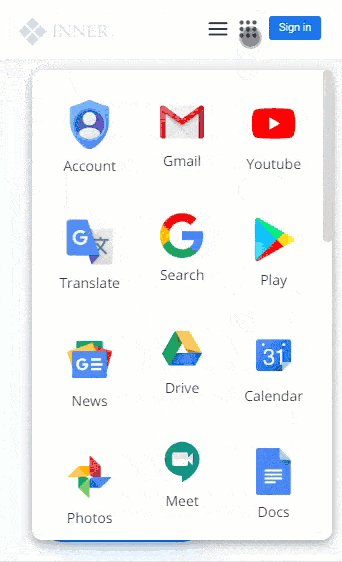
Mobile

Video Tutorial
Let’s see How to Recreate this
And Now let’s see how to achieve this same thing on your Divi website. All you’ve to do is simply enter your Name and Email in the form below and click on the Submit button then you’ll see the Download Layout button just download the layout.
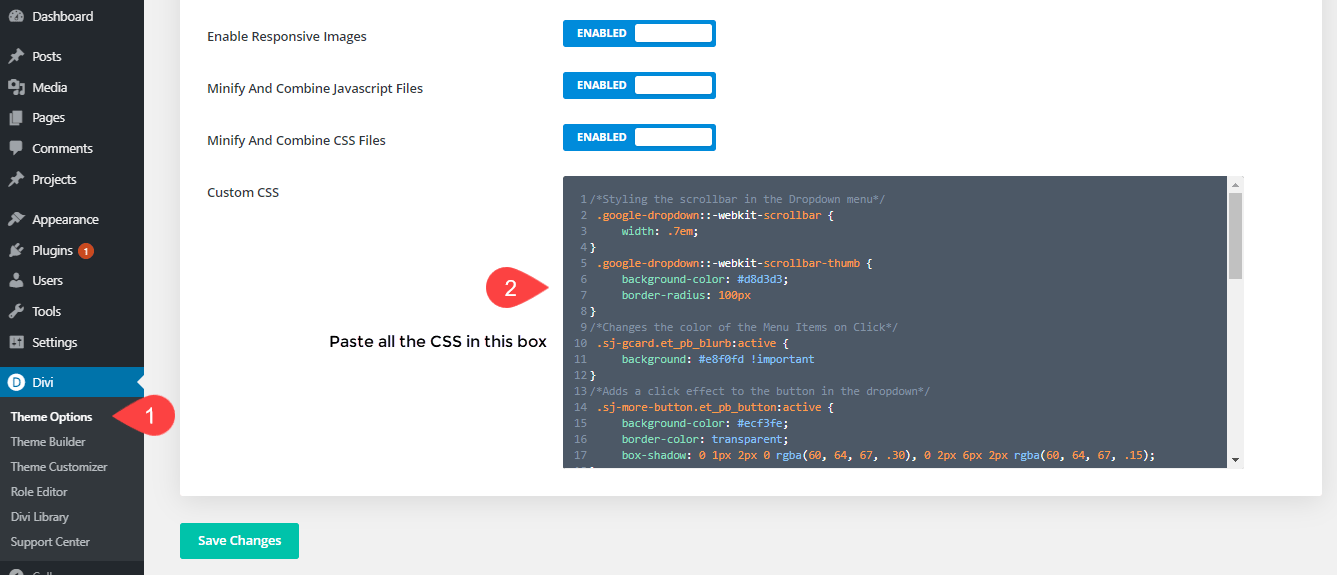
After Downloading you’ll need to extract the .Zip file on your PC after extracting you’ll get 3 Files, first open up the Style.css file in any text editor and copy all the CSS from there and then paste it to Divi -> Theme Options -> Custom CSS Box

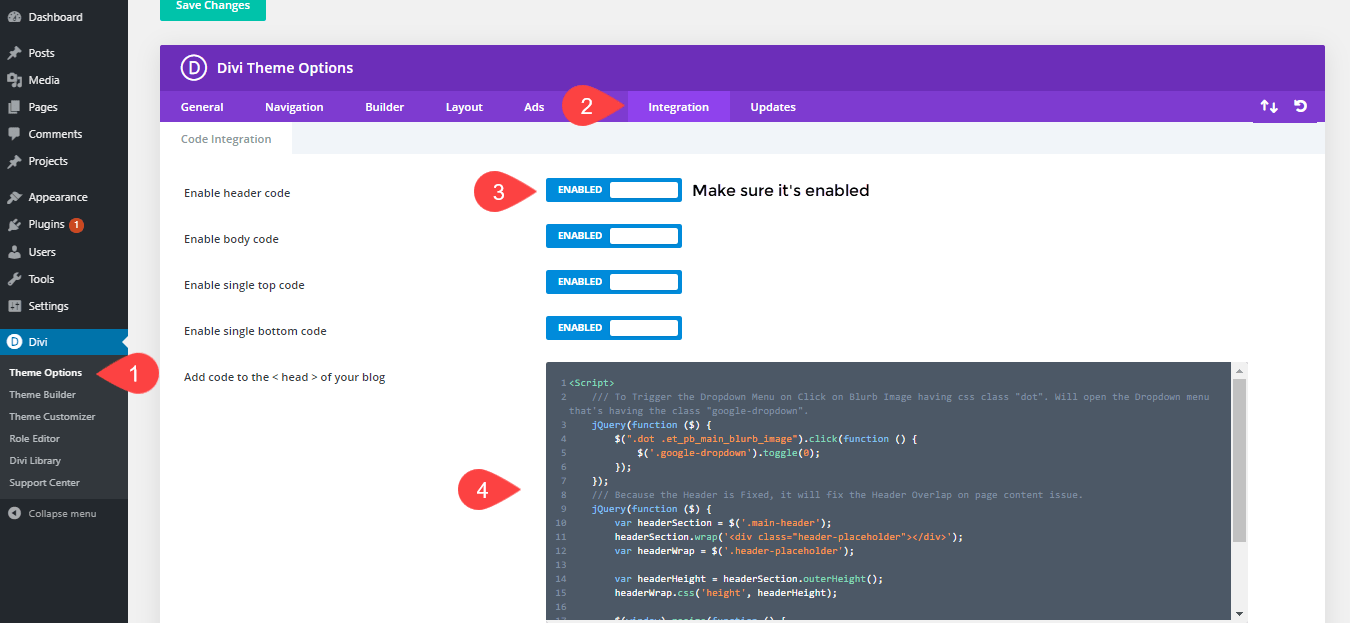
Now you’ll need to open up the js.js File using any text editor and then copy all the code from there and paste it to Divi -> Theme Options -> Integration -> Add code to the head of your blog box and make sure to click on Save Changes button to save all the changes.

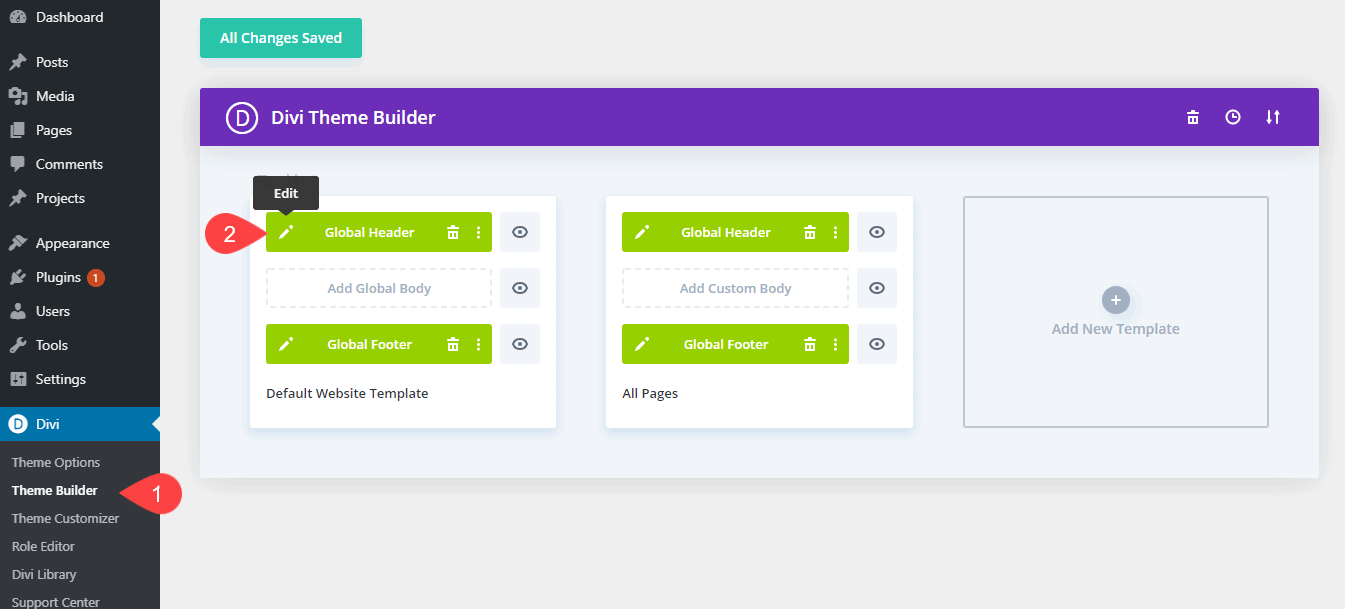
Alright, you’re done with adding all the codes to their positions now you’ll need to add the Header Layout using the Theme Builder, to do it simply go to Divi -> Theme Builder -> and Edit Global Header. If you haven’t already created a Global Header then you may click on Add Global Header and then click on Build Global Header.

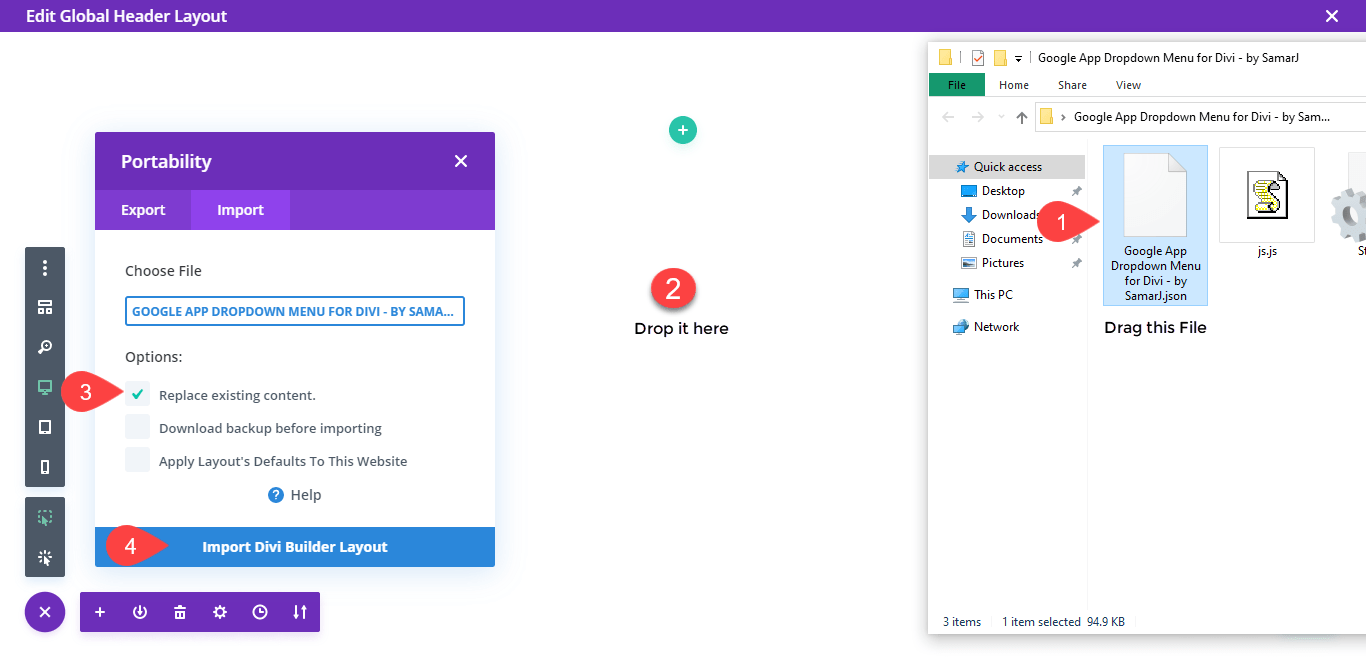
So now you’re editing/building the Global Header, what you need to do is drag the .json file from the Package you downloaded and paste it to the Divi Builder

Ok That’s it, you’ve now got a nice-looking Header with Fixed functionality on scroll + Google Style Dropdown Menu and a CTA button as well.
How to Edit Dropdown Items
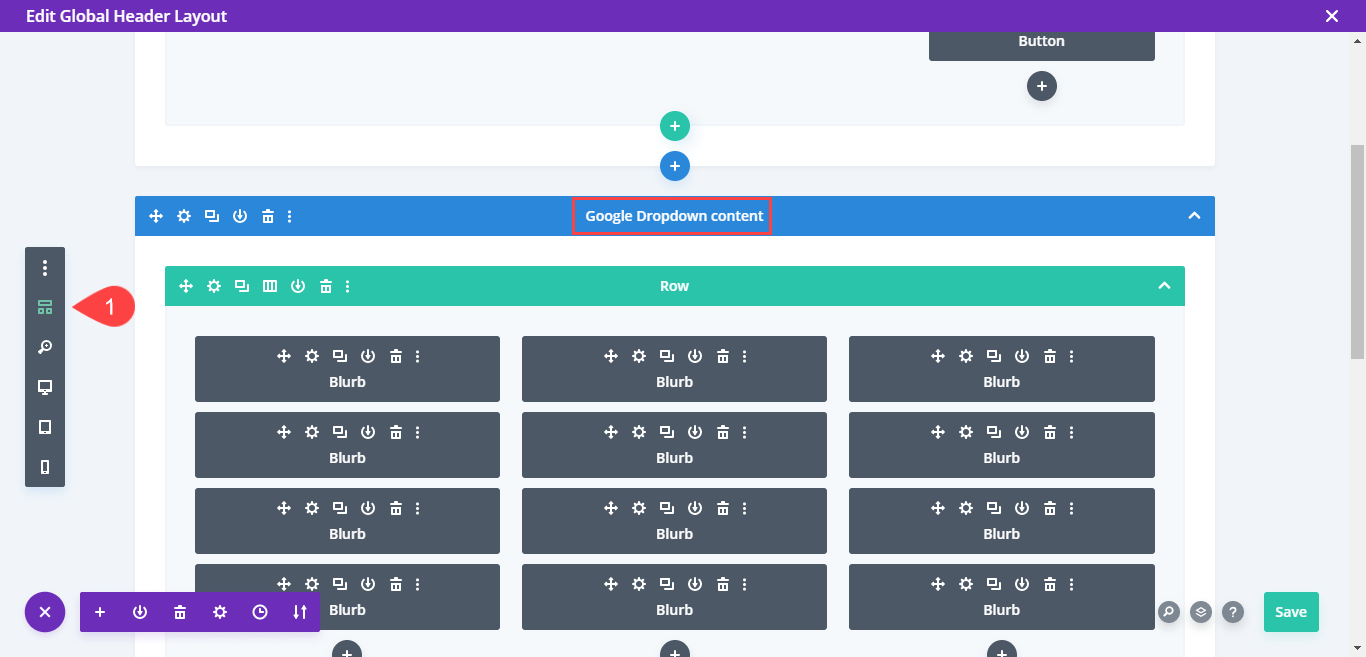
To edit the Dropdown Menu Items you’ll need to enable the Wireframe View and then you’ll find a section named “Google Dropdown content” and then you’ll see so many Blurb Modules simply edit them according to your need.

I hope you found it helpful and useful for your upcoming Project. Let me know what you think about this Google Inspired Dropdown in the Comments Section below. I’d love to hear something from you.
Have a great day!






This is a great tutorial. Nice addition to Divi and a new menu structure!
Keep up the good work!
Thank you so much Karel, I’m really happy that you liked it
Awesome work Samar, a great idea to replicate.
Any chance you have a way to close upon background click? Currently only closes when clicking the menu icon a second time. Cheers!
Hi Mathew, Thanks a lot for your Comment, and yeah if you want to hide the Dropdown when clicking anywhere you’ll need to additionally add this Jquery to Divi -> Theme Options -> Integration > Add code to the of your blog:
jQuery(function ($) {
$(“#et-main-area”).click(function () {
$(“.google-dropdown”).hide();
});
});
Hope that helps, and don’t forget to add script tags before and after the Jquery Code.
this code didnt work.. i added the java script but it didnt work
Hi Victory,
Please add after the whole code. It should work!
Is there a way to add this to the default header? I am using the Divi Content Writing layout by Divi Supreme and when I add this header it messes up the layout.
Hey David,
I’m not really sure why It got messed up, can you please try to send me a message here: